Pretty 🌸 Terminals
The https://github.com/apparebit/prettypretty repository hosts two Rust crates:
- The prettytty crate provides terminal I/O and configuration. The API documentation on GitHub pages reflects current development, whereas docs.rs reflects the latest release.
- The prettypretty crate provides adjustable styles for terminal applications, with a focus on colors. As for prettytty, the API documentation on GitHub pages reflects current development, whereas docs.rs reflects the latest release.
Only the latter crate has Python bindings. However, the prettypretty package has its own terminal abstraction and several useful scripts for visualizing colors and color themes.
Pretty 🌸 Pretty
Prettypretty is a Rust library with optional Python integration that brings 2020s color science to 1970s terminals for building awesome terminal user interfaces (TUIs). The intended benefits are twofold:
- You get to design and build the TUI with all the expressivity and convenience of high-resolution color and color spaces, including the perceptually uniform Oklab whether in Cartesian or polar form, with original or revised lightness.
- Prettypretty takes care of reconciling the intended appearance with the capabilities of the terminal, the current runtime context including light or dark mode, and the user’s preferences, whether they lean FORCE_COLOR or NO_COLOR.
To make that possible, prettypretty provides simple abstractions for terminal and high-resolution colors alike, facilitates seamless conversion between them and common color spaces, and implements state-of-the-art algorithms for, say, gamut-mapping, color interpolation, perceptual contrast, as well as its own hue- and lightness-based downsampling for optimal selection of ANSI colors.
Impact
🎖️ Prettypretty was featured on the Real Python podcast episode #211.
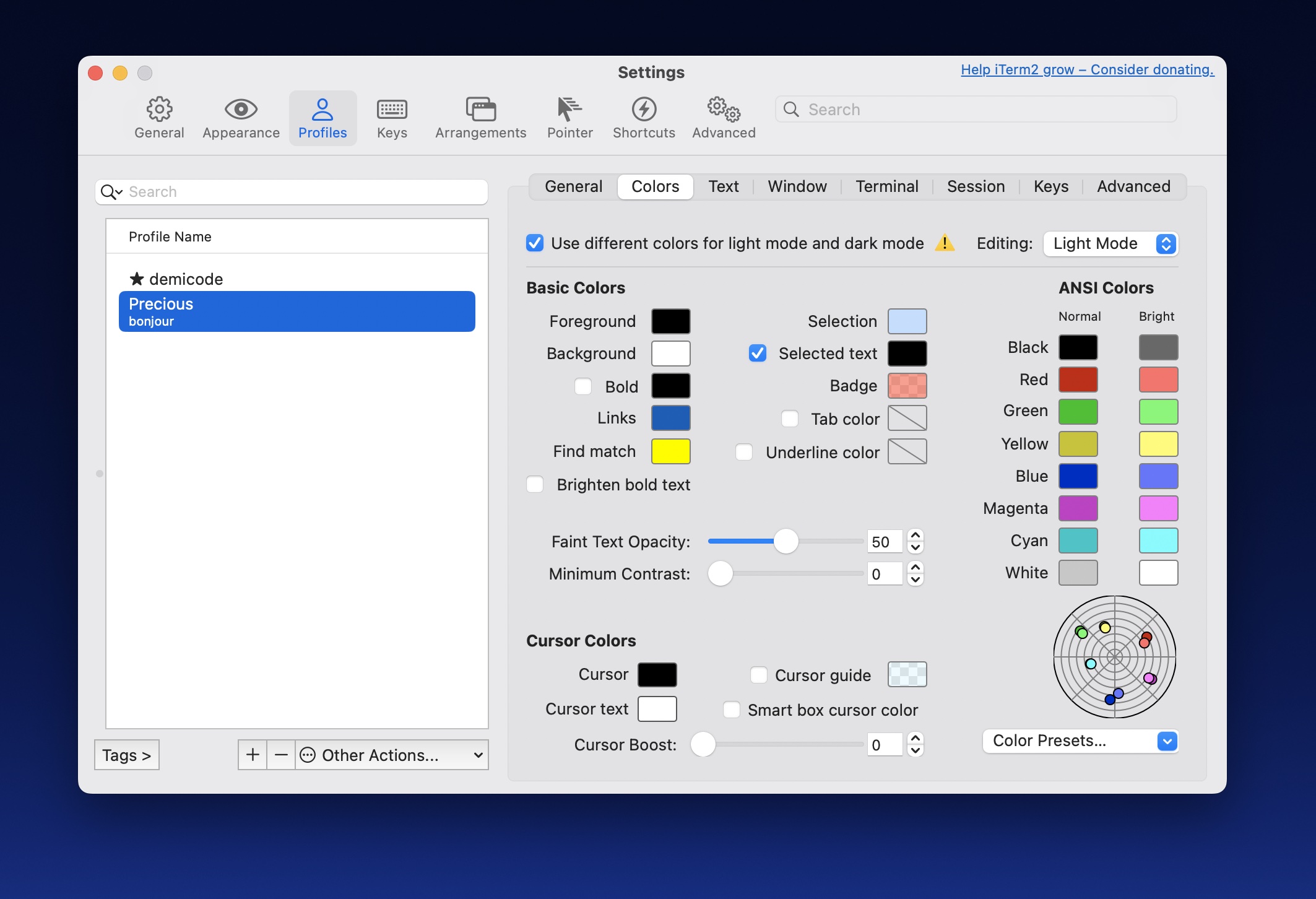
🎖️ Prettypretty inspired iTerm2’s color preferences:

Resources
To find out more, please keep reading this user guide and also leverage the following resources:
- This User Guide
- Rust API documentation on GitHub, with Python integration
- Rust API documentation on docs.rs, without Python integration
- Python API documentation
- Python type stub
- Rust crate
- Python package
- GitHub Repository
- Changelog
Python Integration
The optional Python integration, enabled with the pyffi feature flag, relies
on PyO3 and Maturin for
building an extension module with the same functionality—only where the Rust
library uses trait implementations, the Python module uses dedicated
methods.
Also, where the Rust library currently is BYO(T)IO, that is, bring your own
(terminal) I/O, the Python library comes with a powerful terminal abstraction
that makes, say, querying the terminal for the current color
theme
a breeze.
Command Line Scripts
Prettypretty includes several Python scripts that illustrate use of the library.
You may find that plot and grid are useful on their own, as they help
visualize high-resolution colors (plot) as well as terminal colors (grid).
-
prettypretty.progress illustrates the library’s use on the example of a progress bar in less than 100 lines of Python. The finished progress bar is shown below for both light and dark themes.


-
prettypretty.plot charts colors on the chroma/hue plane of Oklab, if you don’t feed it colors defaulting to your terminal’s current color scheme. Here’s the one for the basic theme in Apple’s Terminal.app:
-
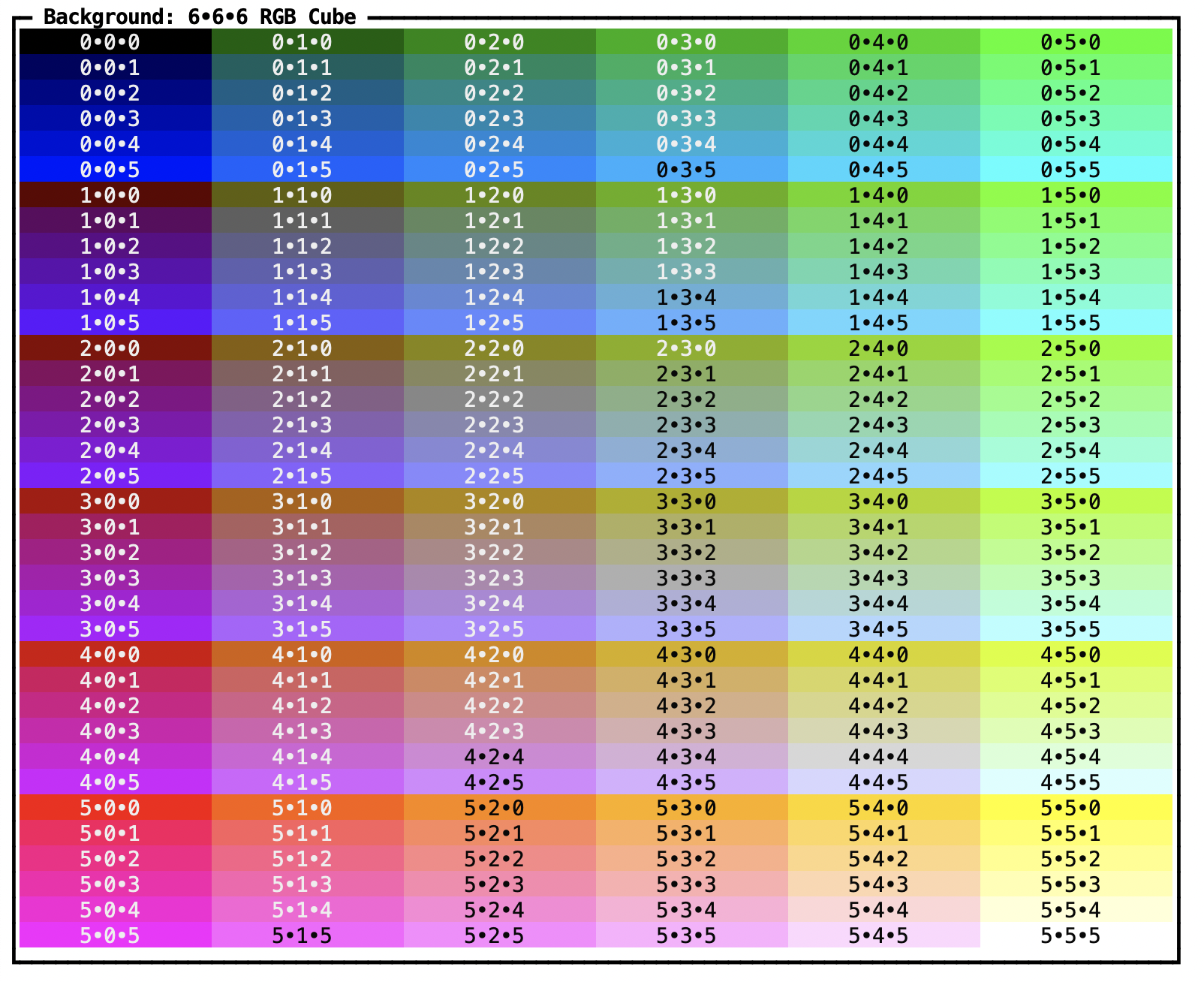
prettypretty.grid visualizes perceptual contrast and color downsampling strategies, exhaustively for the 6x6x6 RGB cube embedded in 8-bit color and selectively for 32x32 slices through the much bigger 24-bit RGB cube.

-
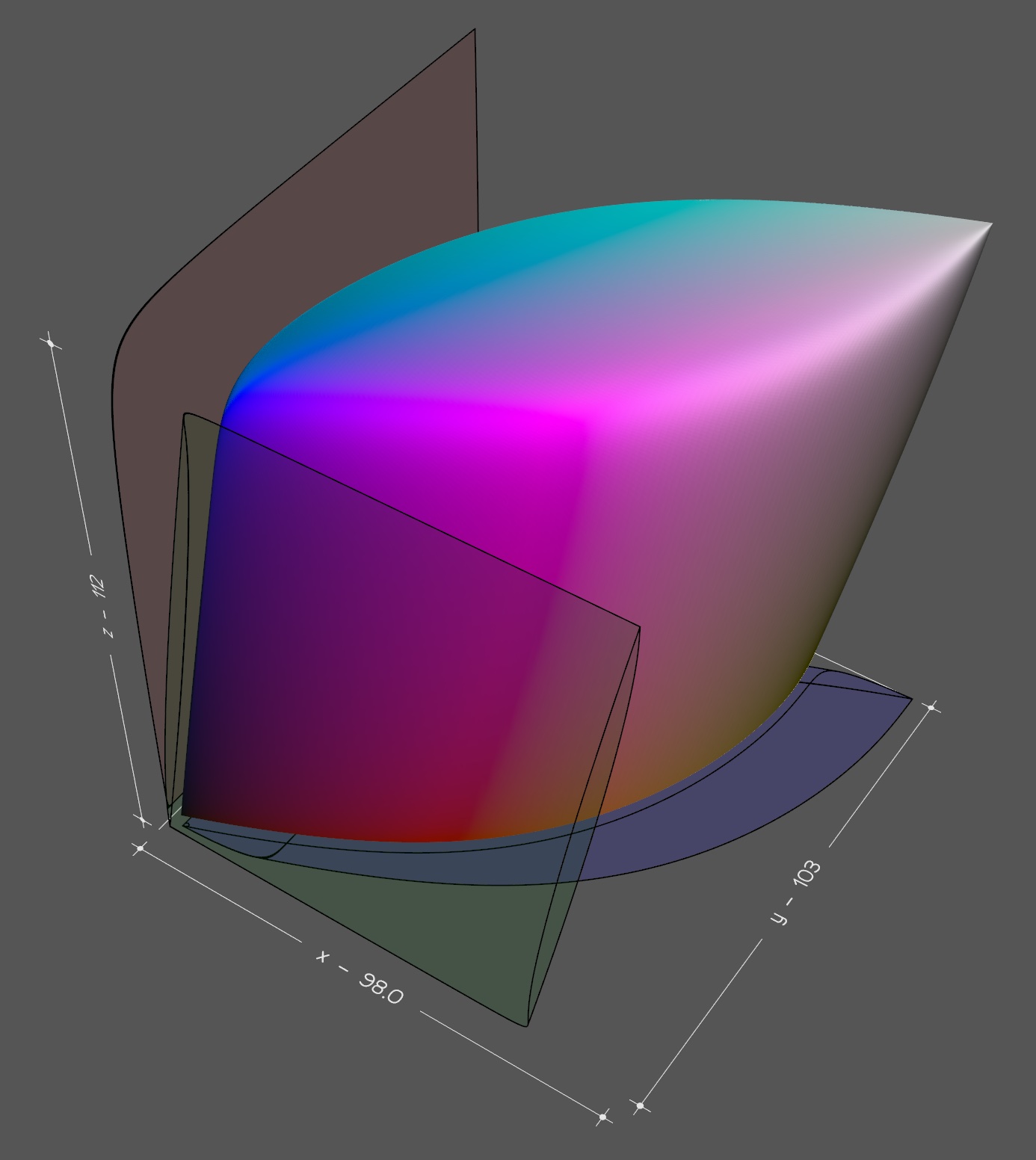
prettypretty.viz3d traces the boundaries of the visual gamut in 3D and saves the corresponding point cloud or mesh in PLY format. The screenshot below shows Vedo’s rendering.

Acknowledgements
I wrote much of prettypretty over a two-month period in 2024. Twice. I first implemented the core color routines in Python and then I did so again in Rust. At this point, only the Rust version survives. But Python remains a tier-1 runtime target for prettypretty. Two things really helped with getting this project started. First, I had been toying with different approaches to terminal styles for a while and knew what I was looking for. Second, I benefitted tremendously from Lea Verou’s and Chris Lilley’s work on the Color.js library and CSS Color 4 specification. Prettypretty directly reuses Color.js’ formulae for conversion between color spaces and implements several CSS Color 4 algorithms.
Copyright 2024-2025 Robert Grimm. The source code for prettypretty has been released as open source under the Apache 2.0 license.